Hashtags
Hashtags allow to access or reference the data on and from certain parts of Mobsted platform.
Hashtags are used in elements' properties in Constructor, API Operations, API Providers, API Methods, Filters and when sending messages to application users.
Hashtags can be created manually or automatically via Hashtag generator function in Constructor.

gif добавить
Hashtag generator works for the below parts and functions of the platform:
LastEvent (last event created on app user action)
When enetring Hashtags manually make sure the text contains no spaces otherwise they won't work.
Some hashtags work for app users or for platform users (Business servicers) only. Please, pay attention to relevant notes to the sections below.
____________________________
HASHTAGS USE EXAMPLES
Constructor:
Hashtags are used to display Object data:
Constructor View
Application User View


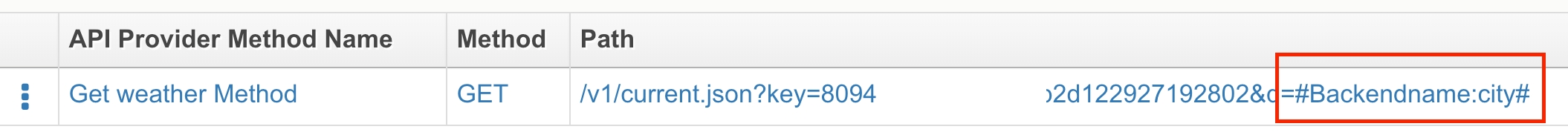
API Providers:
Hashtags are used to pass data into API call parameters, for example, #Backendname:city# in the expanse below:

Sending personalized messages to app users:

___________________________________________
CURRENT TENANT (MOBSTED ACCOUNT)
#Tenant:Name# - tenant name
#Tenant:UserName# - name of tenant creator(Client) specified at registration
#Tenant:MobileNumber# - phone number of tenant creator(Client) specified at registration
#Tenant:Country# - country of tenant creator(Client) specified at registration
#Tenant:LastModified# - date of the last change made in the tennant
#Tenant:PrimaryEmail# - email of tenant creator(Client) specified at registration
#Tenant:CompanyName# - company name
SYSTEM
#System:SentSMSCount# - number of SMS sent in the current tenant
#System:SentEmailCount# - number of Emails sent in the current tenant
#System:SentPushCount# - number of Push notifications sent in the current tenant.
CURRENT APPLICATION
#Application:id# - app unique identifier
#Application:Name# - app name when stored on a mobile device
#Application:DateCreate# - app creation date and time
#Application:ThumbImageUrl# - link to the image used as app icon
#Application:EmailPhone# - identification type: Email or Phone Number or empty if none of these specified
#Application:PIN# - if the PIN code is set to log in to app, can be 1=YES or 0=NO
#Application:CreateObjects# - auto-create object on accessing app, can be 1=YES or 0=NO
#Application:Everytime# - request to enter IP or PIN on user return after time out (Return visitor timeout security setting), can be 1=YES or 0=NO
#Application:EventNotify1# - type of initial notification: Email=Email, SMS=Text Message, Push=Push or Not Selected if not specified
#Application:EventNotify2# - type of second notification:
Email=Email, SMS=Text Message, Push=Push or Not Selected if not specified
#Application:EventNotify3# - type of third notification: Email=Email, SMS=Text Message, Push=Push or Not Selected if not specified
#Application:DesktopName# - app name on Mobsted platform
#Application:IP# - access security configuration status IP address (used with parameters subnet mask 1 and 2), can be 1=set to on, 0=set to off.
#Application:Mask1# - subnet mask 1 (with IP address security setting enabled)
#Application:Mask2# - subnet mask 2 (with IP address security setting enabled)
#Application:return_visitor_timeout# - time period in seconds set before requesting PIN or IP address check with PIN or/and IP address security setting enabled.
CURRENT SCREEN
#Screen:id# - screen unique ID
#Screen:Name# - screen name
#Screen:SortOrder# - sequential screen number created in Constructor
#Screen:DateCreate# - screen creation date
#Screen:LastModified# - the date of last change made to screen
#Screen:ishomescreen# - current screen is Home screen = true, not Home screen = false.
Screen hashtags will work for app users, in API operations called by app users and in filter results requested by app user.
доступно на MU и в АПИ операциях, запускаемых с MU, в фильтрах, результаты запрашиваемые на MU
VARIABLES
#Variable:myvar123# - value that is stored in "myvar123" variable. For more information on Variables, please, refer to Variables article.

Variables hashtags work for app users in API operations, API Providers methods and in filter results requested by app user.
доступно на MU и в АПИ операциях, АПИ провайдерах методов, запускаемых с MU, в фильтрах, результаты запрашиваемые на MU
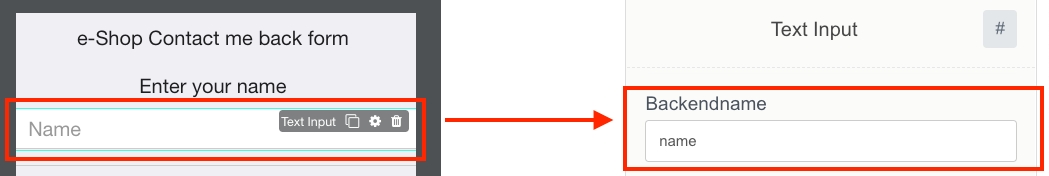
CONSTRUCTOR ELEMENTS BACKENDNAMES
#Backendname:name# - backendname set for Text input element to reference the data entered by app user

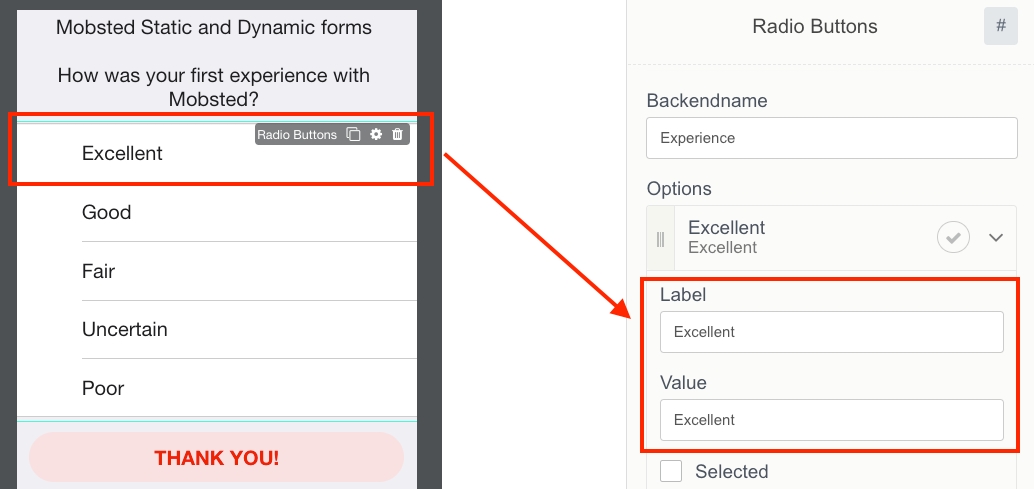
#Backendname:radio:label# - label of the option in Radio Buttons element selected by user ("radio" is the Backendname of Radio Buttons element). Example: use #Backendname:radio1:label# to reference the second radio element label
#Backendname:radio:value# - value of the option in Radio Buttons element selected by user ("radio" is the Backendname of Radio Buttons element). Example: use #Backendname:radio1:value# to reference the second radio element value

Checkboxes:
Use #Backendname:PolicyAgreeCheckBox[0]:label# to reference the label of the first selected element
Use #Backendname:PolicyAgreeCheckBox[0]:value# to reference the value of the first selected element.
CURRENT OBJECT
#Object:id# - object unique ID
#Object:PIN# - login PIN if PIN is set in user access settings
#Object:Phone# - object phone number
#Object:Email# - object email
#Object:CreateDate# - object creation date
#Object:LoginUrl# and #Object:InviteUrl# - personal short link to enter the app on behalf of the object. #Object:InviteUrl# is used for app distribution to new users
#Object:Enabled# - object Status, if 0 - the object will not be able to access the app (requires to make settings in Enabled column in Objects)
#Object:LastLogin# - last date the app was accessed by the object
#Object:InviteStatus# - status of an invite sent to the object
#Object:Timezone# - current time zone
#Object:AutomaticalTimezone# - set automatic time zone, can be ON=1 or OFF=0
#Object:LastModified# - last date when object's data was changed
#Object:*anyColumnName*# - reference to any custom column created in Objects
#Object:FacebookChannel# - FB bot enabled=1, not enabeld=0
#Object:TelegramChannel# - Telegram bot enabled=1, not enabled=0
#Object:ViberChannel# - Viber bot enabled=1, not enabled=0
#Object:VKChannel# - VK bot enabled=1, not enabled=0
#Object:NotifyPush# - Chrome push enabled =1, not enabled =0
#Object:NotifyEmail# - Email push enabled =1, not enabled =0
#Object:NotifySMS# - SMS push enabled =1, not enabled =0
#Object:*anyColumnName123*# - reference to any custom column created in Objects.
FILTER
#ObjectsFilter:FilterName: FilterValue# - get data on Objects filter
#EventsFilter:FilterName: FilterValue# - get data on Events filter
FilterName is filter's unique name.
In the hashtags above FilterValue can have the following values:
Value - filter value
Count - number of records that apply to the filter
Data - all filter records
Value - value for aggregated data (record count, max, min value)
Filter hashtags can use Self modifiers:
SelfData
SelfValue
SelfCount
Self modifiers allows to set additional filtering condtions on specified Object parametrs.
For example: #EventsFilter:FilterName:FilterValue:SelfData:id# will return records applicable to current Object only.
Object column referenced in Self modifier must contain data, otherwise the filter will not work.
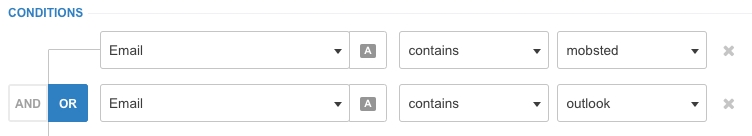
Merge Filters
The filter can contain either AND or OR. In order to merge OR and AND conditions use hashtags within the new filter.
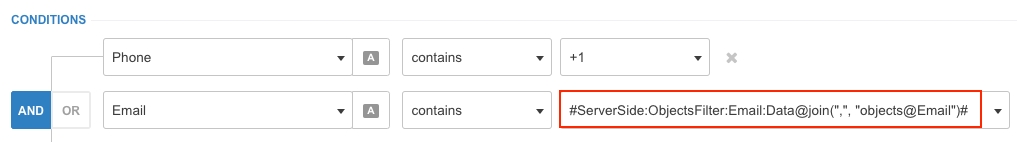
Example: we created the filter that displays users with email on Mobsted OR Outlook domain, and who has US phone number.
First filter will contain the required Email condition, we will name it as Email

Second filter will contain the required Phone condition merged with the condition filtering Emails that falls into the first filter
#ServerSide:ObjectsFilter:Email:Data@join(",", "objects@Email")#

Object column for join action must contain some data.
надо сделать пометку, что колонка по которой выполняется join должна содержать значения и не должна быть пустой. можно использовать id объекта или ту колонку по которой уже выполняется фильтрация
LOOPS
Loops hashtags can be created only manually.
#ObjectsFilter:FilterName:Data# - creating loop which contains data based on Objects filter
#EventsFilter:FilterName:Data# - creating loop which contains data based on Events filter
#Operation:OperationName:Response:Result:0:response:holidays# - creating loop which contains data on API Operation (read more about API Operation hashtags in API operation section)
Example: creating a loop with Object filter reference.

Referencing Loops:
#Loop:LoopName:OperationParameterName# - referencing the repeated element of API Operation that is specified in LoopName
#Loop:LoopName:objects@Phone# - referencing Phone column of Objects based on filter that is set in LoopName.
Example: displaying Objects columns which fall under Filter condition.

Application User View:

Также были задачи в джире - сейчас в статусе released
MOB 5292 Добавить хештег
Loop:Name:__index# в котором будет храниться НОМЕР текущего цикла итераций данного лупа.
а) Хештег должен корректно заменяться б) хештег должен присутствовать в генераторе хештегов в) хештег должен быть отражен в документации
MOB 5300
Добавить в Loop хештеги __key, __value при итерировании по Объектам + добавить возможность итерирования по объектам
EVENT
Event hashtags are available in Triggers' operations only.
#Event: id# - Event id
#Event:Value:*EventFiledName*# - data from specified field in Event Value column
#Event:ActionName# - event action name.
LAST EVENT
LastEvent hashtag returns data from last event created on app user action.
LastEvent hashtags are available everywhere except Triggers' operation.
#LastEvent:id# - Last Event id
#LastEvent:Value:*EventFiledName*# - data from specified field in Event Value column
#LastEvent:ActionName# - Last Event action name.
API OPERATIONS
#Operation:OperationName: Response:Code# - HTTP status code after executing the operation
#Operation:OperationName: Response:Result[0].value# - data received as response to the operation execution ([0] - this array contains the entire response to the API request. Nesting can be multi-level, nesting levels are separated by a dot OR semicolon
#Operation:OperationName: Error:Code# - HTTP status code (in case of error), after performing the operation
#Operation:OperationName: Error:Result[0].value# - data received as response to the failed operation execution ([0] - this array contains the entire response to the API request. Nesting can be multi-level, nesting levels are separated by a dot OR semicolon.
OperationName – operation name assigned in the list of operations upon creation.
Example: we ran the operation of checking the weather in the location highlighted yellow and got the following data:
Please Note:
you can refer to the element of the array by using [array element number]
use dots instead of colons to refer to a nested JSON element.
If you want to display the weather, you can set up the following call: #Operation:weatherOperation:Response:Result[0]:current.temp_c#
The structure of the received data (after performing the operation) can be checked via Hashtag generator. This requires settings in API method [ссылка на API методы, как напишем API description]
gif как задавать хештеги для проверки операций
________________________
CURRENT PAGE ROUTE
Current page route (URL)
#Route:path# - relative path
#Route:query:appid# - application ID
#Route:query:screenid# - screen ID
#Route:query:os# - OS the application was launched on (iOS / Android). Will be detected automatically if not specified
#Route:query:objid# - current Object ID
#Route:query:ref# - referrer. Possible options:
ref=PWA - application was launched from Home Screen
ref=vcard - application was launched from Contacts
ref=sms
ref=email
#Route:query:*customParameter*# - custom parameters that can be passed from external systems.
MENTIONED ARTICLES
API description
Last updated
Was this helpful?