Showing Data in app - Filters
Use automatic data filters
You can filter any app user data or actions they perform within your app. Once Filter is created it is updated automatically every 10 minutes OR as soon as the data pull request was sent.
Filters output the following data:
Aggregated data (record count, max, min value)
List of records which fall under Filter condition.
Each filter can be applied to events and users (objects) - both at the same time. For example: we have a clickable button and we have a filter which tracks those button clicks. And we have two app users, each clicked the button twice. In the Objects section, this filter will show the count of two (two app users clicked the button). In the Events section, this filter will show the count of four (total number of button click events is four).
_____________________________
CREATE YOUR FIRST FILTER
Open Demo App
Create new screen by clicking Add Screen at the bottom of the screen
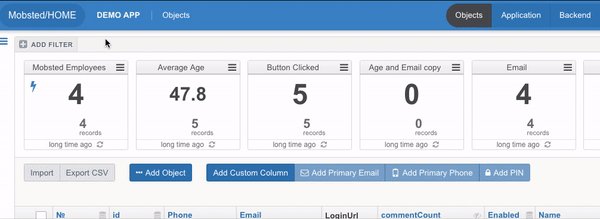
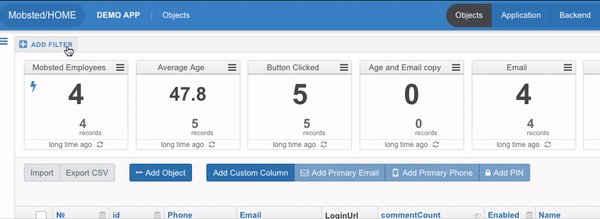
Go to Objects in the top menu

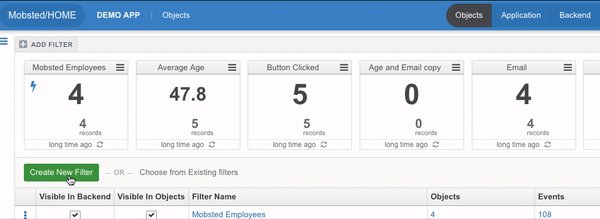
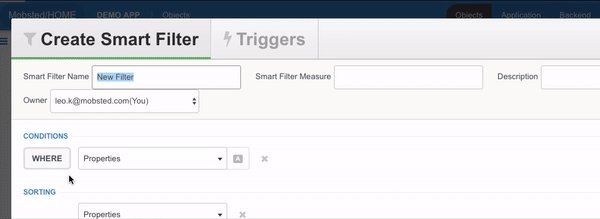
4. Click Add Filter and then Create Filter

5. Name the filter as AgeEmail
6. In Conditions section select Email as the searchable field from the first drop down
7. Select Contains and enter gmail, click on highlighted option when done

8. Click Save Changes at the bottom of the screen.
___________________________________________
DISPLAY FILTER RESULTS ON APP SCREEN
Now modify the logic of the created filter to show how many gmail users are less than specific age entered into another field.
Go to Constructor - click Application on the top and then Constructor
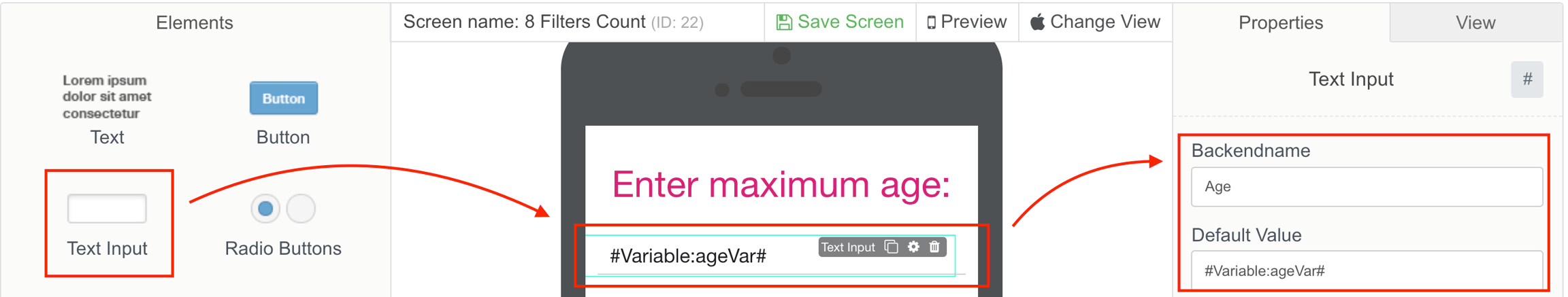
Drag and drop Text Input element to the screen emulator
Set Text Input properties:
Backendname as Age
Default Value as #Variable:ageVar#

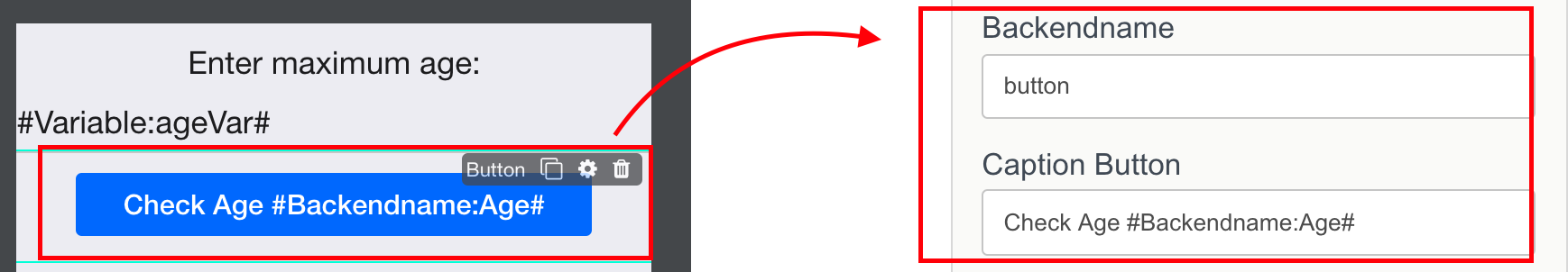
4. Drag and drop Button element
5. Set Caption Button property to Check Age #Backendname:Age#

6. Click Actions, open Add new action drop down, select Set Variable
7. Set Variable properties:
Name as ageVar
Value as #Backendname:Age#

8. Click Save
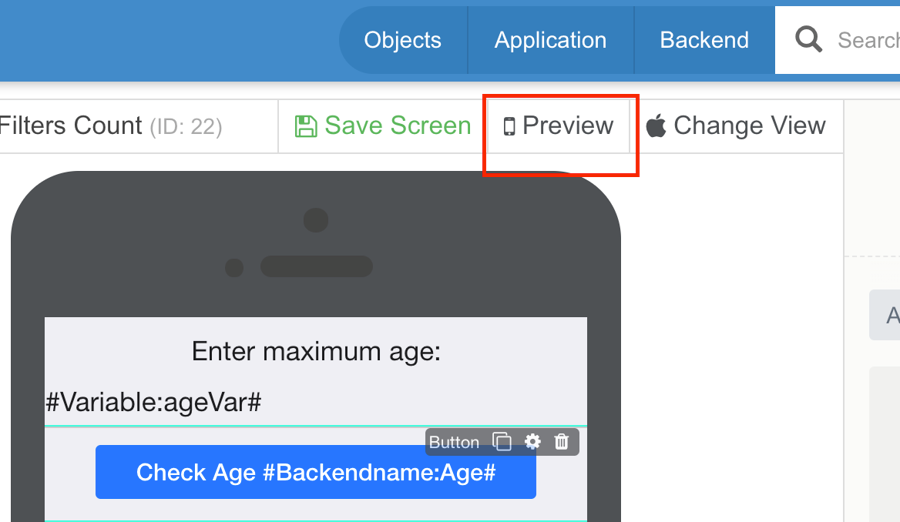
9. Click Save Screen
10. Go to Objects section, click on your AgeEmail filter and choose Edit in the pop up menu
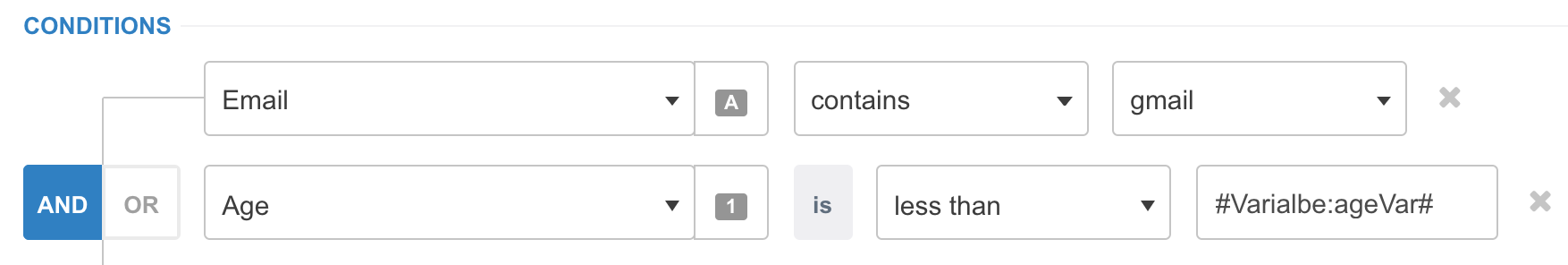
11. Click Plus sign to add another condition - keep the logical condition to be AND
12. In the first dropdown select Age column, change column type to numeric
13. Set the comparison condition to be less than #Variable:ageVar#
14. Click Save changes

15. Go back to Constructor and add Text element to the screen emulator (this element will show the result of filter count)
16. Fill in Text properties with - Number people with age below #Variable:age#: #ObjectsFilter:AgeEmail:Count#
17. Click Save Screen.
____________________
CHECK YOUR WORK
Click Preview to launch the app from the current screen to check it works.
We use Hashtags functionality to reference Objects filter AgeEmail and call it's count - the number of records which fall under filter condition.
#ObjectsFilter:AgeEmail:Count#
Note: You can also check how it was set up in Demo App in your acсount, screen - 8 Filters Count.
MENTIONED ARTICLES
RECOMMENDED ARTICLES
Last updated
Was this helpful?