Screens
Updated 1 month ago by Mobsted Support L
Screen is the key element of Constructor which represents an app screen. It works as a container for Constructor elements.
PROPERTIES
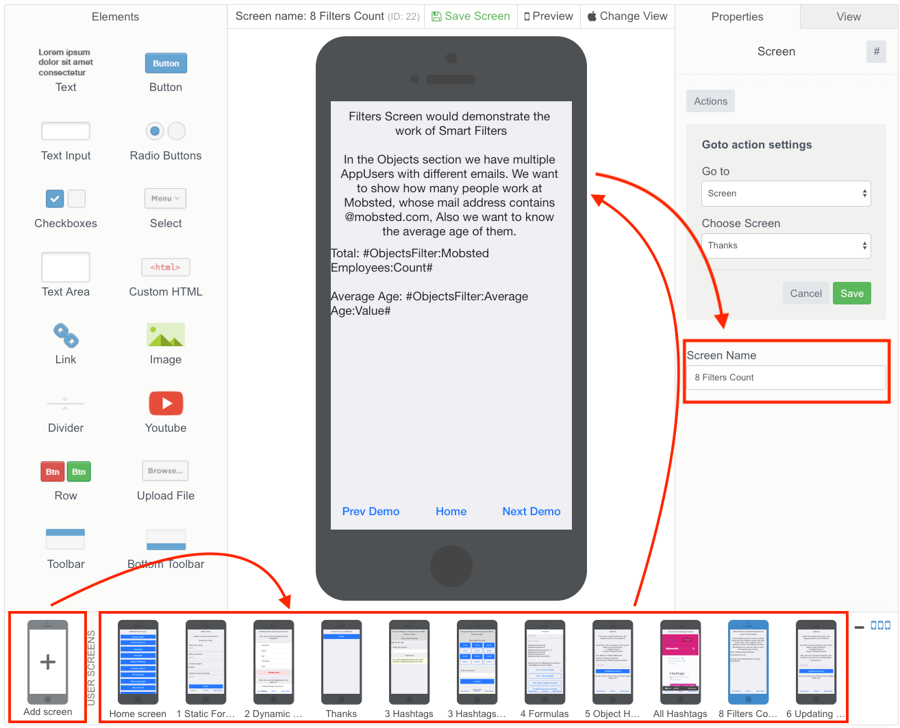
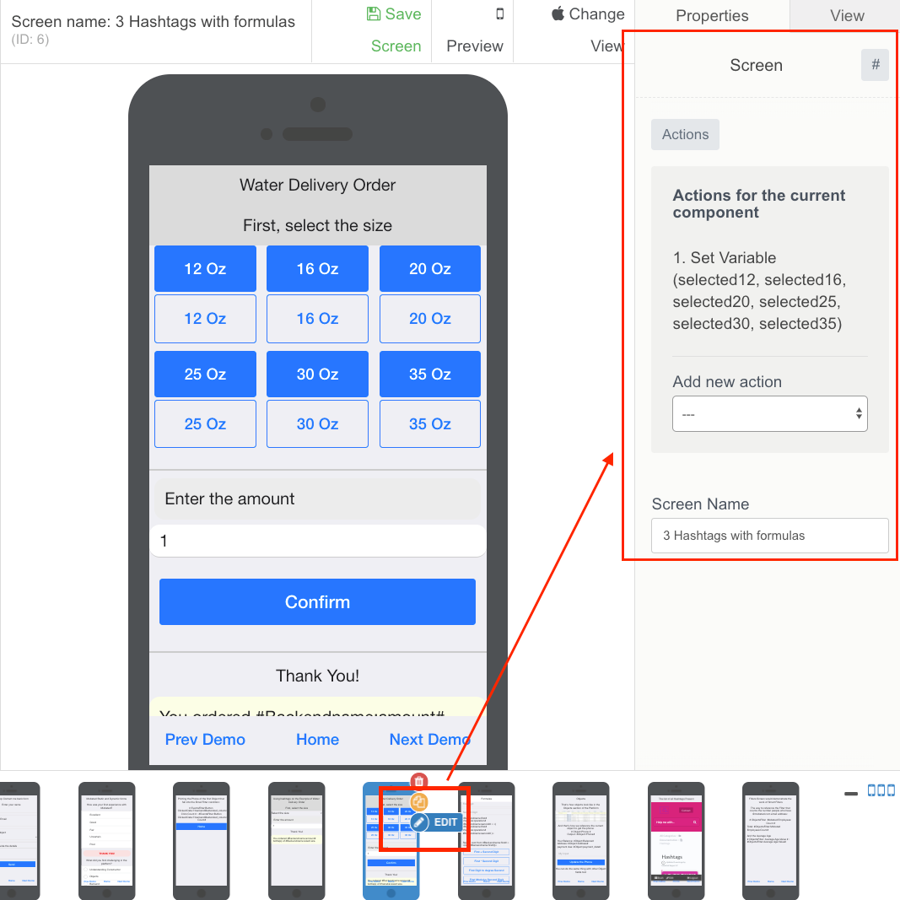
Screen Name: the name of the screen which is displayed in the list of screens bar. You can edit it by clicking Pen icon on the screen in the bottom of Constructor.
ACTIONS
Use when you need to perform any of the platform actions on a screen load. Possible Actions are:
Go to: navigate to the screen within the app or to the external URL
Scroll to: top or bottom
Create Event: created event will be stored in the Backend
Save to Object column: selected value will be stored in specified Object column
Execute Operations: call an API
Set Variable: allows to use the data and pass it to different screens, change it or track the activity of app users.
Please refer to React to user actions and Use any external & internal API articles for more info on user actions.
VIEW
The screen styling is applied to all screen elements by default
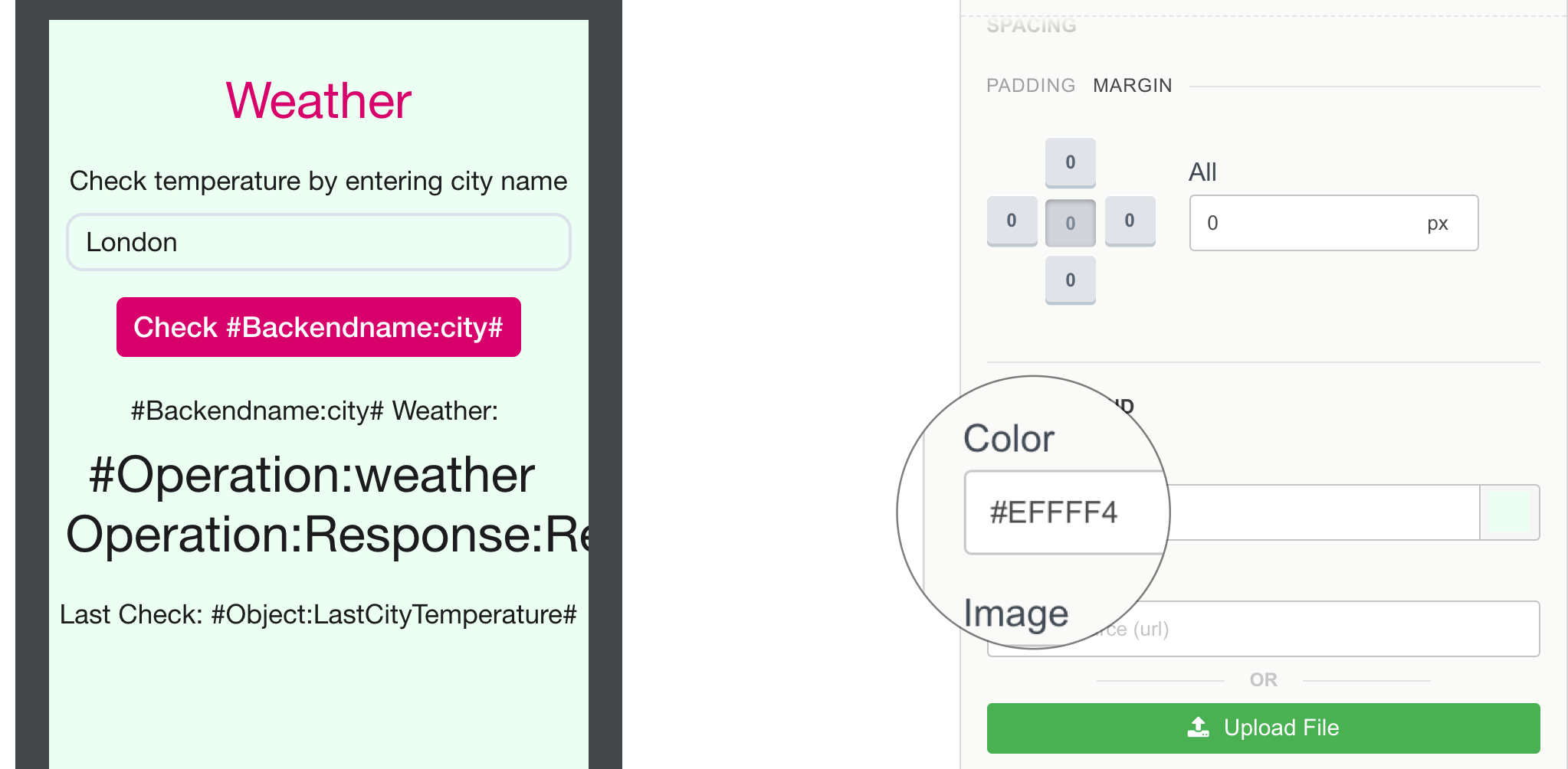
Margin - set up margin for all elements added to the screen
Padding - set up padding for all elements added to the background of the screen
Background Color - set the color to appear on the background of the screen.

MENTIONED ARTICLES
Last updated
Was this helpful?