Chaining API calls
Complex filters & API calls
In previous example we used API call to third party service to check weather in the city. Now we extend it by passing the data to the next API call. We will use next API call to save the weather data into internal platform storage - column LastCityTemperature in Objects.
Steps to take:
CREATE API OPERATION FROM MOBSTED API
PASS THE PARAMETERS INTO THE API OPERATION
CREATE USER VIEW
CHECK RESULT
_____________________________________________
CREATE API OPERATION FROM MOBSTED API
Navigate to MY PROFILE section in the top right corner

Go to Keys tab
Copy Primary and Secondary Key to your favorite note app
Navigate to API Providers section in the left hand side menu and click Add API Provider
Fill in:
Name: Mobsted 1
Base URL: https://demoapp-admin.mobsted.com
Click Save API Provider and then click Create New API Provider Method
Name the fields:
Api Provider Method Name: Weather to Column Method 1
Method: PUT
Endpoint URL: /api/v8/object/#Object:id#
Consumes Type: application/x-www-form-urlencoded
Produces Type: application/json
Click Add Parameter at the bottom of the pop up and fill in the fields:
Name: applicationId
In: query
Type: Integer
Description: Application ID
Check the box Required
Click Save Parameter
Click Add Parameter again and fill in the fields:
Name: LastCityTemperature
In: query
Type: String
Description: Last City Temperature
Check the box Required
Click Save Parameter and then Save API Provider Method
Click Close NOTE: the name of this parameter must match the name of your column that will store the temperature (LastCityTemperature)
Go to API KEYS tab and click Create New API Key
On API Key - Create page fill in the fields:
Api Key Name: Mobsted Key
Method: Basic
For Key1 and Key2: copy-paste the keys you've copied on step 1-с
Click Save and then Close.
__________________________________________
PASS PARAMETERS INTO API OPERATION
Click Operations in the left hand side menu
Click Add Operation
Open Mobsted 1 drop down on the left, select Weather to Column Method 1 that we created on the previous step
Fill in the field: Operation Name: Weather to Column Operation 1
In the EXECUTION section fill in the parameters:
API Key: Mobsted Key
applicationId: 1
LastCityTemperature: #Variable:varTemp#
Click Save Operation.

____________________
CREATE USER VIEW
Navigate to Constructor to the screen created with previous steps
Select button Check #Backendname:city# and click Actions, and then Add new Action
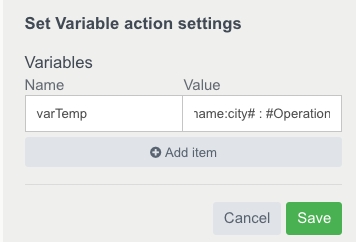
From the drop down select Set Variable, click Add item and fill in:
Name: varTemp
Value: #Backendname:city# : #Operation:weather Operation:Response:Result[0]:current.temp_c#
Click Save

Click Add action, select Execute Operations from the first drop down and select Weather to Column Operation 1
Click Save
Drag and Drop Text element under the element where we display the current temperature, fill in it's properties:
Backendname: LastCity
Text: Last Check: #Object:LastCityTemperature#
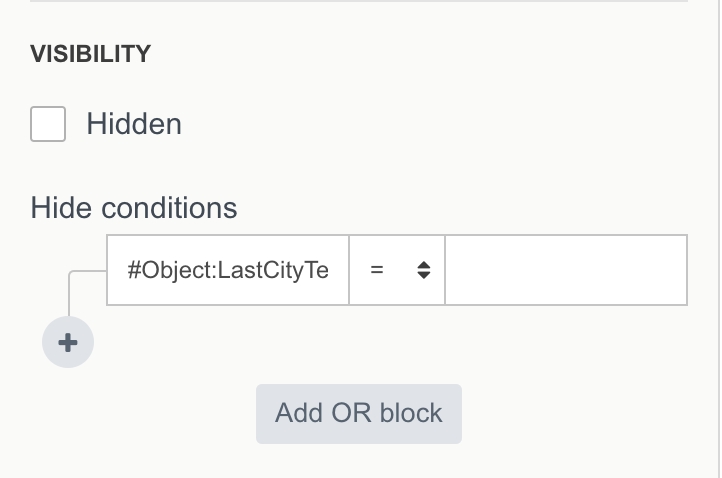
Click Add Conditions in Visibility block in the Properties
Fill in the first field in Hide conditions with: #Object:LastCityTemperature#

Click Save screen.
________________
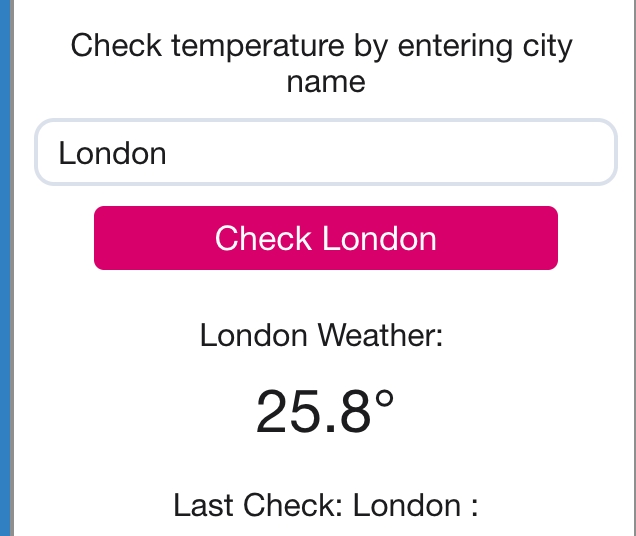
CHECK RESULT
Click Preview button to launch the app from the current screen to check it works.

MENTIONED ARTICLES
RECOMMENDED ARTICLES
Last updated
Was this helpful?