Events
Event is the record in the Backend. It can be created on the following actions:
App Launch
API request
This new record can contain any data you wish to be stored in it.
How to create a click Event
Select "Actions" in the Properties of the Single Button / Link / Image
Click "Create Event"
Fill in the table: "Key" is the name of the field and "Value" is the parameter. The Parameter can be a static string or Hashtag reference.
Click "Save"

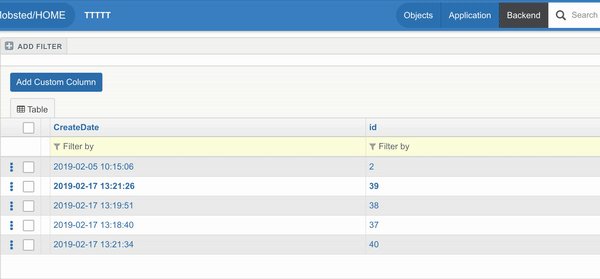
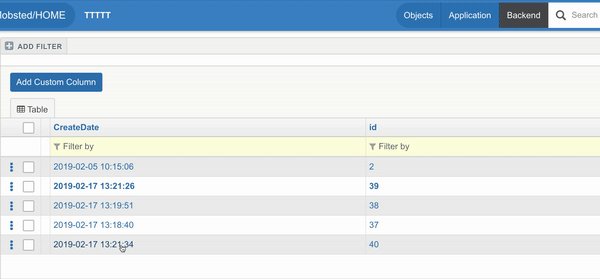
Where to find an Event Created
Navigate to the Backend of the platform, the new row was created that contains all the info on the Event - its Key and the Value. If you click on the Event you will see it.
Reading Events
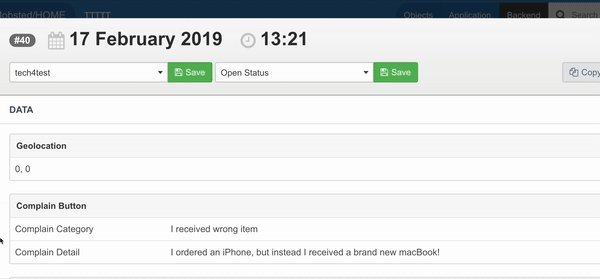
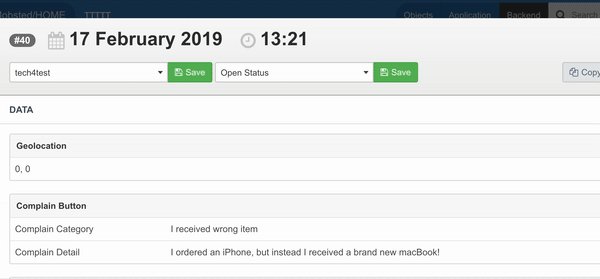
Click on Event to open up its details.
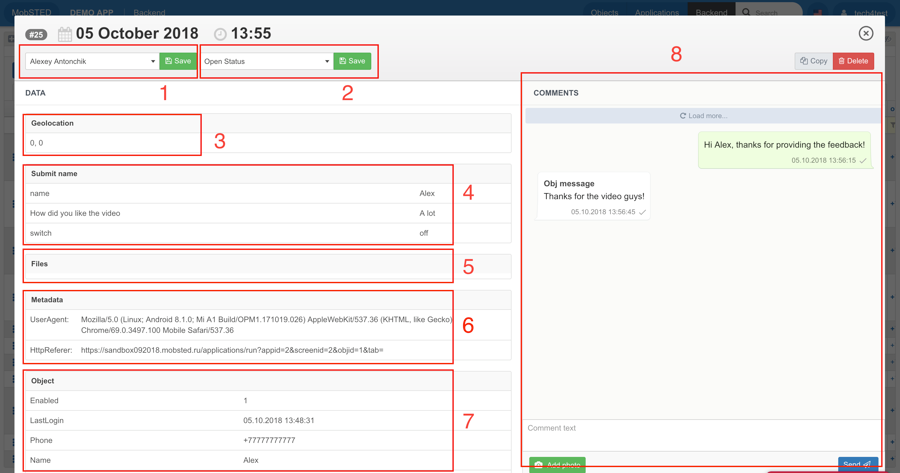
The pop-up displays data saved to event during creation and app state snapshot data for that moment.
Event pop-up contains following info:
The current Status of the event. The status can be tracked by using filters. Click here to learn more on Statuses.
Location of the of the device when the event was created.
The info on the current event. It contains all the information that was passed in the form of Key and Value pairs.
Files if any file was attached event using the file element.
The metadata on the Object like which browser he used to access the app, which version of operating system, etc.
The information about the Object that this event applies to. This is used for convenience purposes to avoid the need to navigate back and forth between Backend and the Objects tabs.
Working with Events using API Calls
In order to Create / Update / Delete an Event using API Request you should do the following:
Create / Update / Delete the Event - https://documenter.getpostman.com/view/4564343/S11LscyP#cfffad1b-9646-94a2-e74a-7eb03235caf3
Good and Almost Good Practices
Events are mostly used when you want to submit some dynamic data.
Good Use
Could be Better
You have a "Submit a complain form" with some dropdowns or text inputs as well the button to submit the complain. Since one AppUser can submit multiple complains, it's is good idea to create an event for the button press and store the data from the dropdown and text input in this Event.
You have a "Enter your personal info form" asking the AppUser for the name and DOB. Creating an Event for the button to submit the info entered is redundant since this info is static and will be probably asked only when the AppUser opens the App for the first time.
Perform actions on Events
Events can be tracked by filters. Using filters combined with triggers allows to set up the rules to perform actions on the Events. Please refer to Triggers article for more info.
RECOMMENDED ARTICLES
RECOMMENDED ARTICLES (EXTERNAL)
Last updated
Was this helpful?