How to hide / show screen elements
Mobsted platform allows to conditionally hide/show elements on the screen. For instance:
dynamic forms with question branches and screen elements varying basing on user behavior [Step by step example →]
UI / UX elements visually changing their style and content depending on previous user actions [Step by step example → ]
____________________________
DYNAMIC FEEDBACK FORM
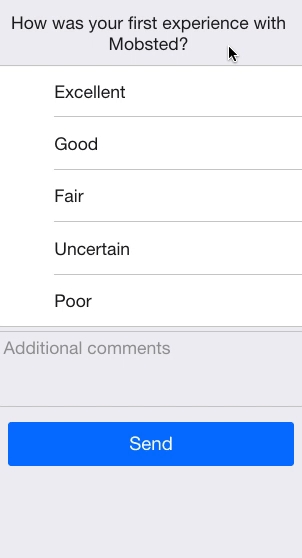
Here we have a feedback form. We show the second question depending on the answer to the first one, using conditional visibility. As you can see, only first two selections show the second question.
Application user view:

How to set it up:
Drag and Drop Text element to the device screen emulator
Fill in it's Text field with How was your first experience with Mobsted?
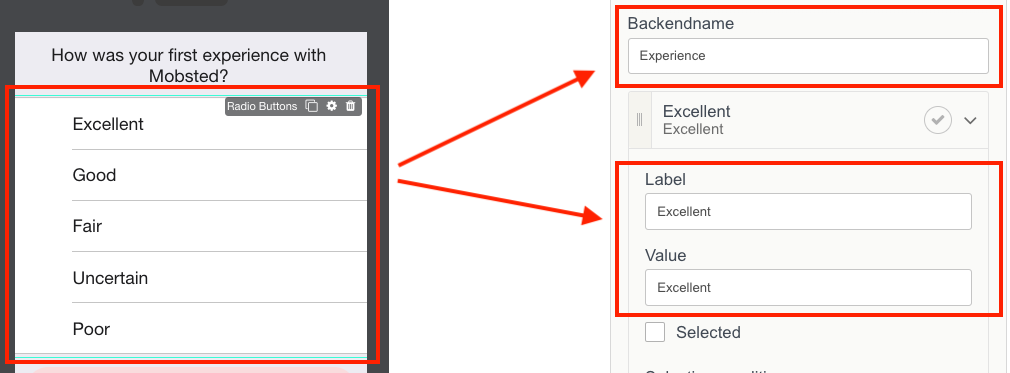
Drag and Drop Radio Buttons element
Set its' Backendname to Experience
Add new lines of choices for Radio Button and fill in labels (what's shown) and values (if selected):

Drag and drop another Text element below Radio Buttons element
Fill in its' Text field with What did you like the most?
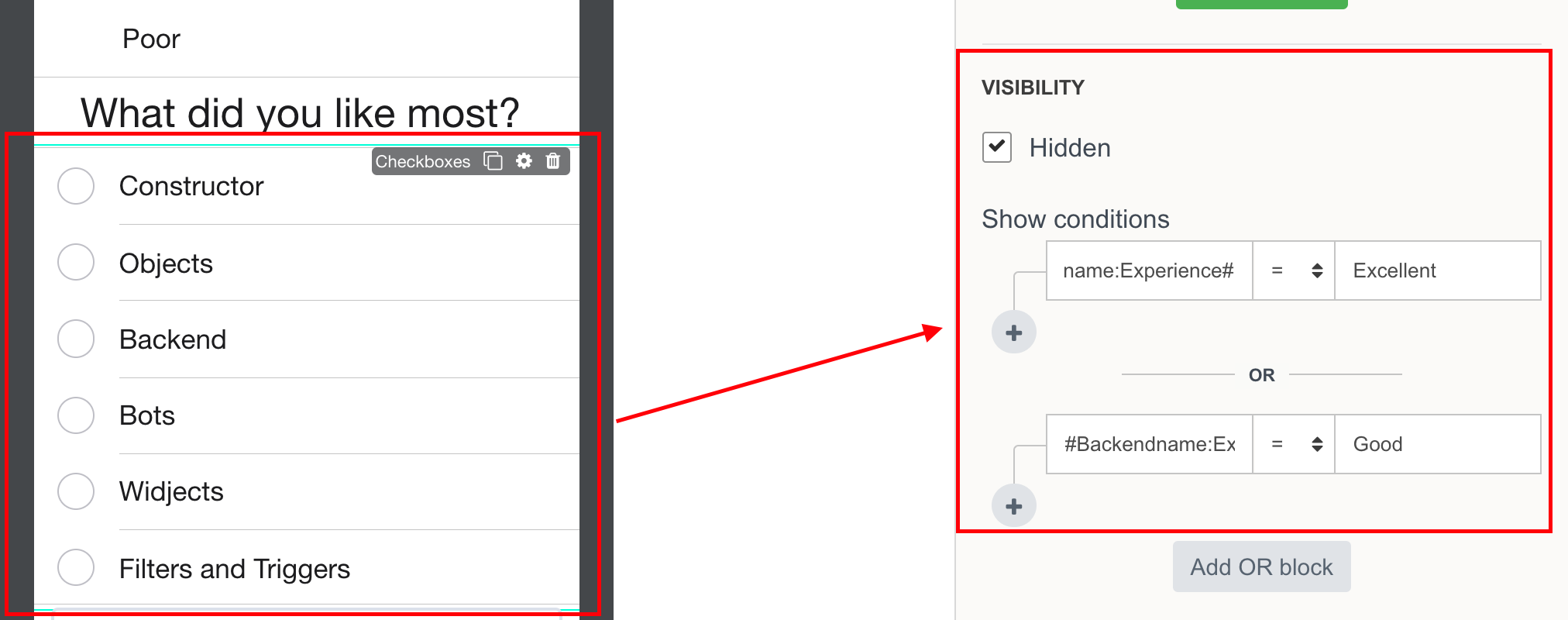
Below Text element - drag and drop Checkboxes element
Set its' Backendname to Experience
Set up its' visibility condition:
Check Hidden box (a default state) in Visibility
Set reference to the above Radio Button's value in Show conditions
#Backendname;Experience# = Excellent OR Good

Click Save Screen
Click Preview button and check your work.
_________________________________________
VISUALLY CHANGING UI / UX ELEMENTS
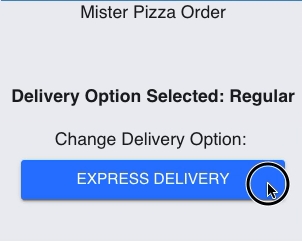
In another example - Pizza delivery app has two options for delivery: Express and Regular. Using Variables, we show / hide the buttons with delivery options.
Application user view:

How to set it up:
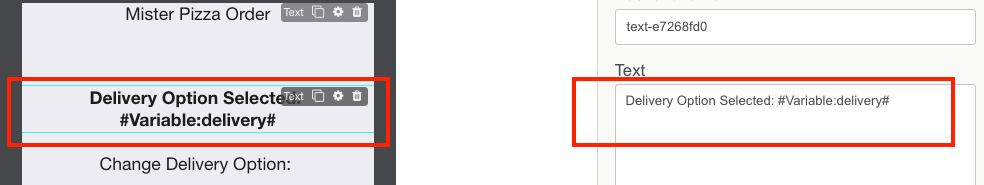
Drag and drop Text element, fill in Text field with Delivery Option Selected: #Variable:delivery#.

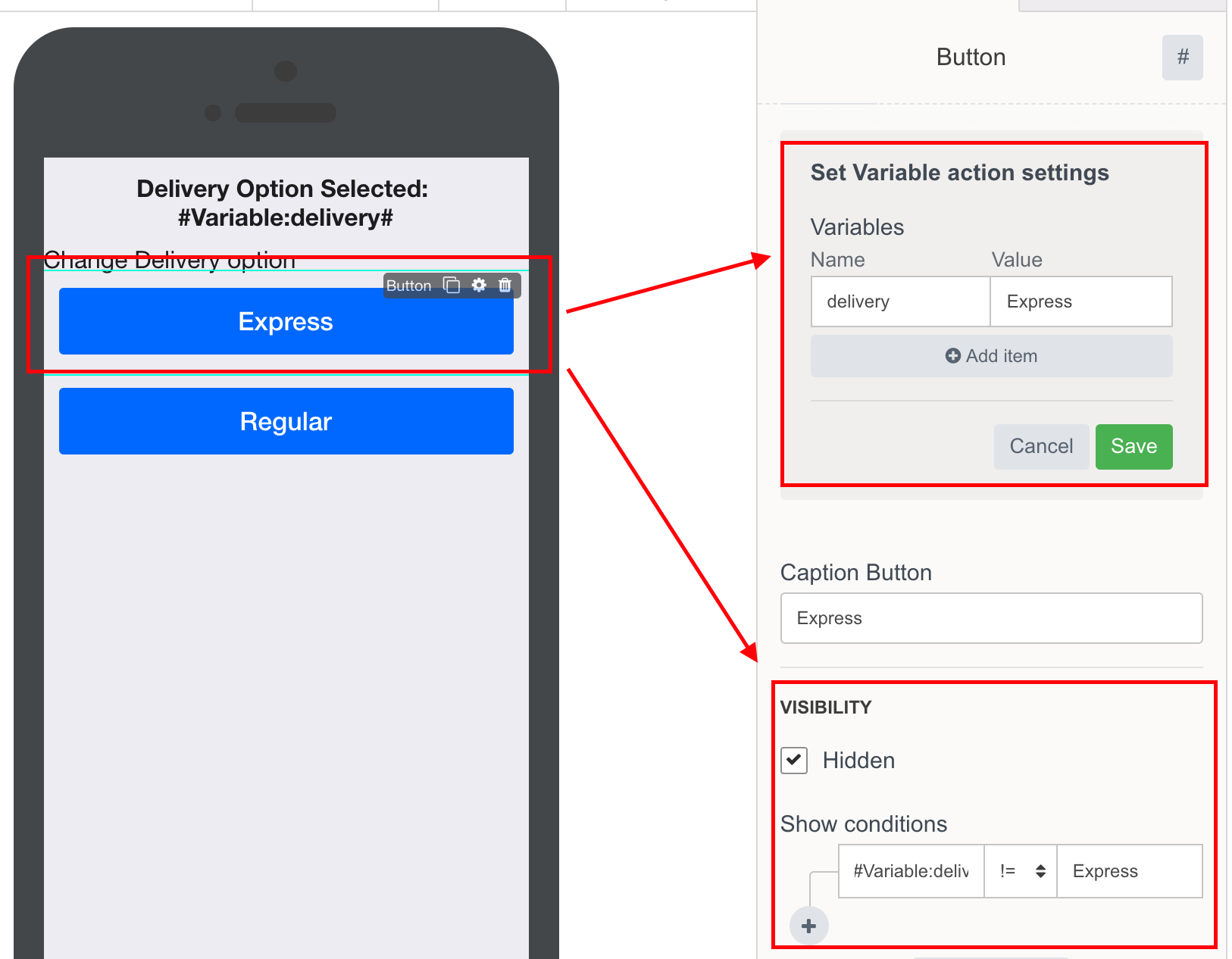
Drag and drop Button element
Name it as Express Delivery
Click Actions Tab, choose Add new action and choose Set Variables
Click Add item and assign Variable with a name delivery and value to hold Express on button press
Set up its' visibility condition:
Check Hidden box in Visibility
Set 3 inputs in Show conditions:
#Variable:delivery# ----- != ----- Express

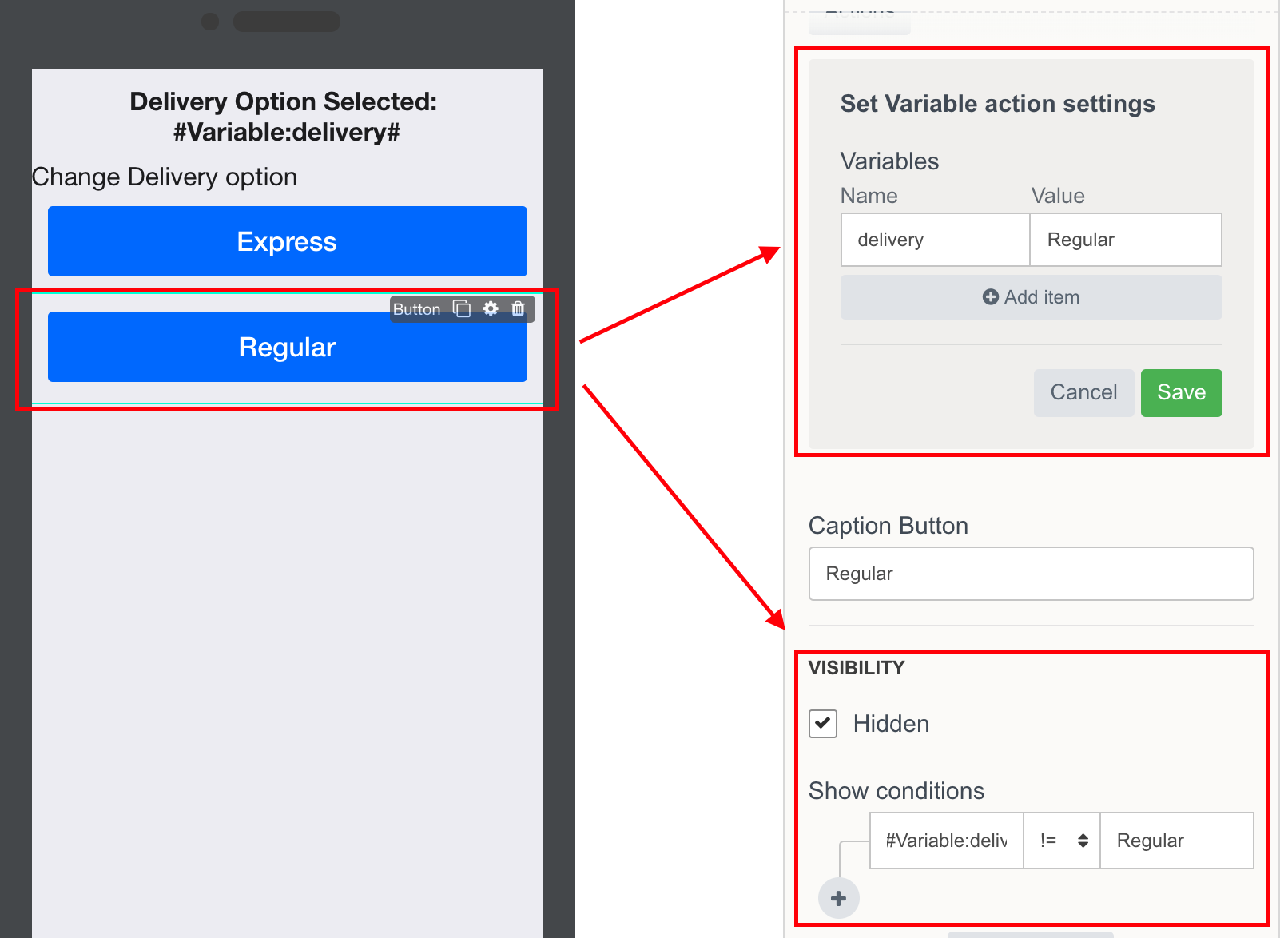
Drag and drop another Button element
Name it as Regular Delivery
Click Actions Add new action and choose Set Variables
Click Add item and assign the same Variable delivery to hold Regular on button press
Set up its' visibility condition:
Check Hidden box in Visibility
Set 3 inputs in Show conditions:
"#Variable:delivery#" ----- != ----- "Regular"

Click Save Screen
Click Preview button and check your work.
MENTIONED ARTICLES
RECOMMENDED ARTICLES
Last updated
Was this helpful?