Show any platform Data in app ellements
Display any user & backend data
Reference any data stored within the platform and display it tо app user or use the data in screen logic. The same approach on our platform allows to address and pull data from any fields, like Objects, Variables, and more complex data entities, like Filters and API Operations.
______________________________________
ADDING AND DISPLAYING USER DATA
Navigate to your "Hello world of PWA!" app or create a new app and go to Objects section. To go to Objects section you can use the steps below:
If you already entered your app: header → left-hand side menu → Objects
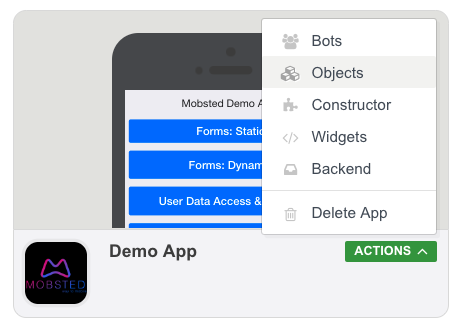
If you just logged in and see apps list: ACTIONS → Objects

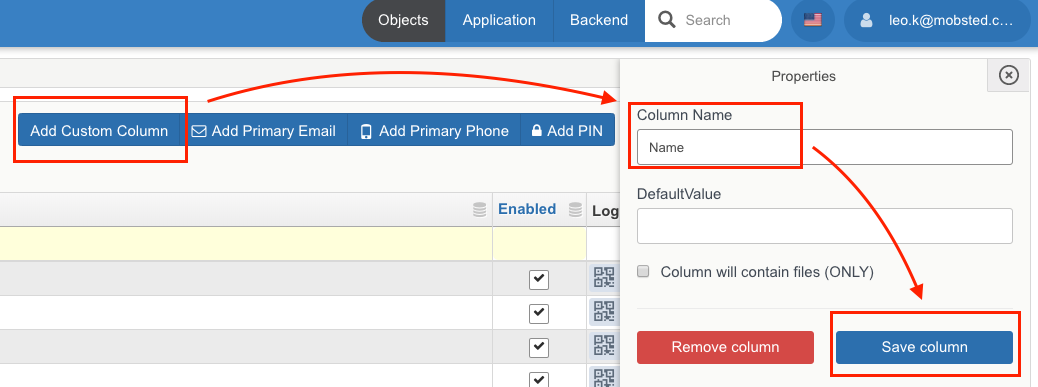
2. Click Add Custom Column, name it as Name and click Save Column

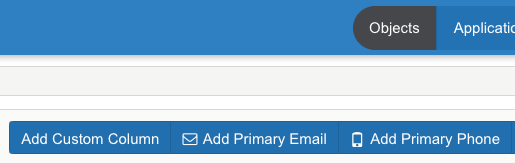
3. Add Email and Phone columns by clicking Add Primary Email and Add Primary Phone buttons

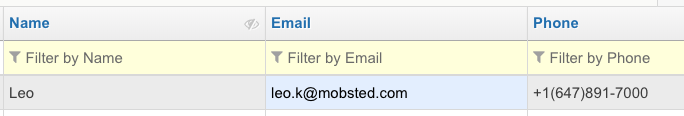
4. Fill in the added columns with Name, Email and Phone number

5. Navigate to Constructor by clicking Application button in the header
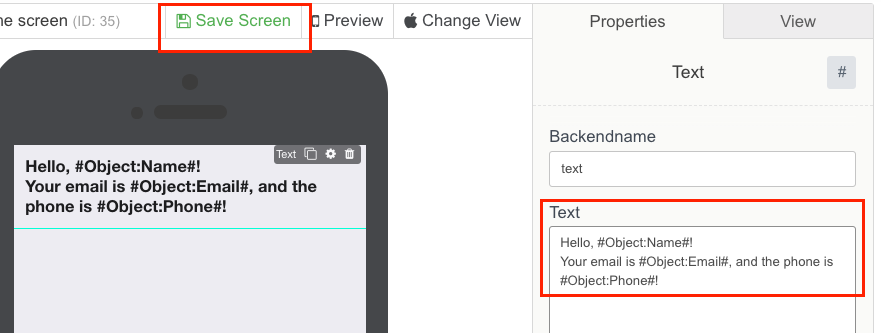
6. Drag and Drop Text element
7. In Text element properties fill in: Hello, #Object:Name#! Your email is #Object:Email#, and the phone is #Object:Phone#!
8. Click Save Screen

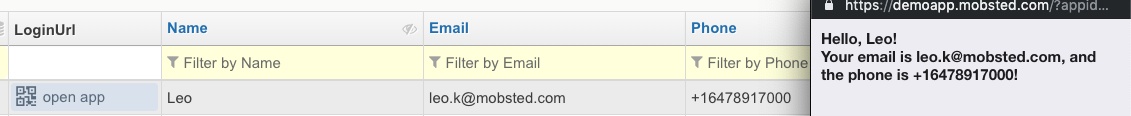
10. Navigate back to Objects section, go to LoginURL column, click Open App link. You will see the personalized app up and running.

MENTIONED ARTICLES
Last updated
Was this helpful?